Hypertext Markup Language
HTML, as in Hypertext Markup Language is the basic programming language that is used to create web pages. Almost every single web page that you see is programmed in one way or other using HTML. No matter what other types of language you learn, whether JavaScript, Php,or anything like that. The main programming language that holds everything else together on the web is HTML.
HTML is a very simple language to learn. You don’t need any special software to be able to program HTML. You may have Dream Weaver or some other very complicated programming software. In fact, simple note pad ( The simple text editor) that has been in Windows almost 30 years can be used to create HTML documents.
All of these big, fancy programs basically turn everything that you give them into HTML. One of the problems can be in it that web developers learn is that sometimes the pieces of you used to develop websites, they don’t get the communication quite right. And the web page doesn’t turn out entirely how you want it to turn out.
Some basics of HTML
We’re going to go through some basics of HTML.
1.HTML is a static language.
It’s a language that is used to create either static web pages or a static parts of a web page. When you look at the web page like Amazon, they use multiple programming languages in order to create a fancy, flashy websites. The little login box and the time are not created with HTML. They are created in either JavaScript, Php or other programming languages. When you really start programming for the web, you will see that almost every web page will use three to five different programming languages. Anything that is dynamic will take different language to create.
2. Creating the HTML layout.
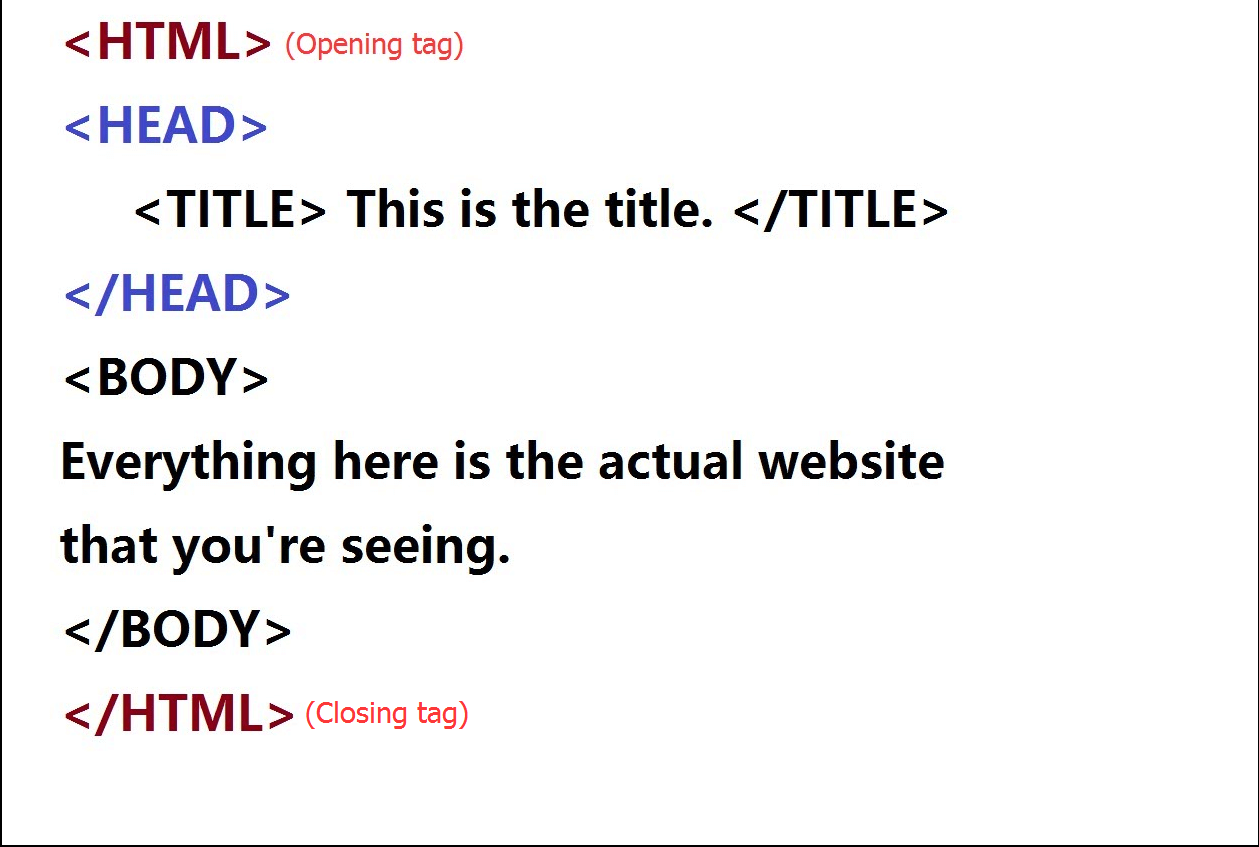
Lay out your web page so that the web browser what’s going on. The way we tell a web browser what it should do with types of information is by giving something called a tag. You have opening tag and closing tag. We have to create a opening and closing HTML tags.

Within the HTML web page, there’ re two parts: the head and the body. The head is where you put all the information that may be relevant to the rest of the web page. The title is the title that you can see on the top of the web page. In the head, you can put things like title for the page. If you’re going to put JavaScript within the rest of the web page, you put it in the <HEAD>
Then the <BODY>. Anything in the body tag is the actual website that people will be viewing.
Now you have an idea of these tags and how to layout the web page. Easy, right? Now you can totally use the little note pad on your computer and program a web page!